

| 商品スタッフII ヘルプ>機能説明>設定>商品ラベル編集画面 |
※この機能は開発者あるいは上級者向けの機能です。
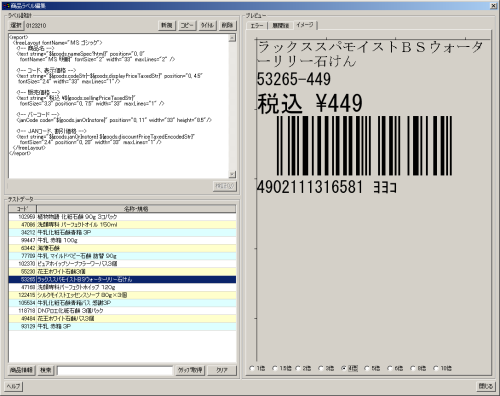
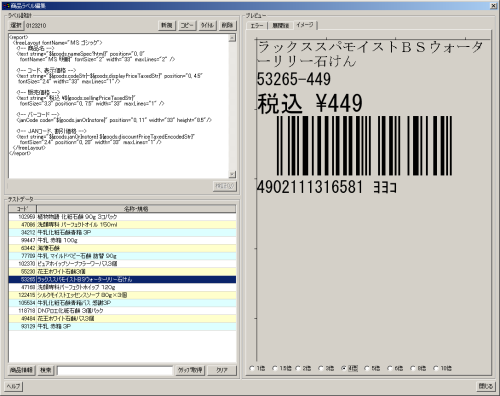
商品ラベル印刷画面などで印刷する 「商品ラベル」を自由にデザインするための画面です。
通常、それらのラベル印刷機能ではデフォルトのデザインのラベルが印刷されるようになっていますが、 本画面にて自由なデザインを作成し、そのデザインのラベルを印刷させることができます。
この画面では、複数のラベルデザインの新規作成と編集を行うことができます。 デフォルトのラベルデザインで印刷するか、作成したデザインのいずれかで印刷するかは、 商品ラベル印刷画面などで印刷時に決定することができます。
| ※本機能は開発者あるいは上級者向けです。XMLに関する知識が必須になります。 高度な機能を使用する場合はFreeMarker(http://freemarker.org/)の知識も必要です。 |
この画面ではXMLを記述することによってラベルのデザインを作成します。 これをラベルテンプレートと呼びます。 たとえば、デフォルトの商品ラベルを、本画面の機能を使用して記述すると以下のようになります。
<report>
<freeLayout fontName="MS ゴシック">
<!-- 商品名 -->
<text string="${goods.nameSpec?html}" position="0, 0"
fontName="MS 明朝" fontSize="2" width="33" maxLines="2" />
<!-- コード、販売価格 -->
<text string="${goods.codeStr}-${goods.sellingPriceTaxedStr}" position="0, 4.5"
fontSize="2.4" width="33" maxLines="1"/>
<!-- 表示価格 -->
<text string="税込 \${goods.displayPriceTaxedStr}"
fontSize="3.3" position="0, 7.5" width="33" maxLines="1" />
<!-- バーコード -->
<janCode code="${goods.janOrInstore}" position="0, 11" width="33" height="8.5"/>
<!-- JANコード、割引価格 -->
<text string="${goods.janOrInstore} ${goods.discountPriceTaxedEncodedStr}"
fontSize="2.4" position="0, 20" width="33" maxLines="1"/>
</freeLayout>
</report>
ここで商品名の記述に着目してみます。
<text string="${goods.nameSpec?html}" position="0, 0"
fontName="MS 明朝" fontSize="2" width="33" maxLines="2" />
となっています。textタグは文字列を描画せよという命令であり、そのstring属性は描画する文字列、 position属性は描画する位置という具合です。
string属性の中身である「"${goods.nameSpec?html}"」という記述は、実行時に実際の商品名に置き換えられます。 たとえばここに直接「XXポテトチップス XX味」と書いてしまったら、このラベルは他の商品に使用できません。 つまり、この記述は「描画(印刷)を実行するときに、ここを実際の商品名に置き換える」という意味です。
textタグおよび他のタグについては後ほど詳述します。
※ラベルテンプレートは厳密にはXMLではありませんが、ここでは簡単のためにXMLと記述しています。

左上はラベルテンプレートの編集領域です。ここでは、複数のラベルテンプレートを保存しておくことができ、 その中の一つを表示・編集対象とします。
※ラベルテンプレートのうちのどれを使って実際に印刷するかは、 商品ラベル印刷画面などの各印刷画面にて決定します。
左下では、テスト用のデータを指定します。つまり、表示・編集中のラベルテンプレートに適用する商品を指定します。
テスト用データが指定されたときにだけ、右側のプレビュー画面に実際のラベルイメージが表示されます。 これが表示されるためには、ラベルテンプレートにエラーの無いことと、テスト用データが指定されていることが必要です。
左上の「ラベル設計」部分では、複数のラベルテンプレートを保存しておくことができ、 その中の一つを表示・編集対象とします。さらに、その表示・編集対象のラベルテンプレートで 実際に商品ラベルを印刷するかどうかを指定します。
最上部のボタンの機能は以下の通りです。
編集領域ではラベルテンプレートを自由に記述します。 その下のコントロールは以下の通りです。
プレビューテストに使用する商品を指定します。 これらの商品データはラベルテンプレートから実際にどのようなラベルが印刷されるかを 確認するためだけに使用されます。
プレビュー領域には、「エラー」「展開後」「イメージ」の三つのタブがあります。
ラベル設定フォーマットについては ラベル設定フォーマットを参照してください。
「goods.nameSpec」等の、商品に関する情報の置き換えについては レポートモデルを参照してください。 商品ラベルでは、以下のデータモデルの利用が可能です。
FreeMarkerについてはFreeMarker を参照してください。
デフォルトの商品ラベルをSBPLコマンドを使用して作成する場合は、以下になります。 SBPLについてはSBPL専用フォーマット を参照してください。
!control sbpl
ejectCut = true
useCopies = false
!template
<report fontSize="16" cutUnit="0">
<freeLayout>
<!-- 商品名 -->
<text position="0, 0" string="${goods.nameSpec?html}" width="260" maxLines="2"/>
<!-- コード、販売価格 -->
<text string="${goods.codeStr}-${goods.sellingPriceTaxedStr}" position="0, 36"/>
<!-- 表示価格 -->
<text fontSize="24" string="税込 \${goods.displayPriceTaxedStr}" position="0, 60" />
<!-- バーコード -->
<janCode code="${goods.janOrInstore}" position="0, 88" height="68" />
<!-- JANコード、割引価格 -->
<text string="${goods.janOrInstore} ${goods.discountPriceTaxedEncodedStr}"
position="0, 160" />
</freeLayout>
</report>
| 商品スタッフII ヘルプ>機能説明>設定>商品ラベル編集画面 |